Contents
block(Default 설정)
코드
// HTML
<body>
<p class="green">green</p>
<p class="blue">blue</p>
<p class="black">black</p>
</body>// CSS
p {
font-size: 50px;
text-align: center;
color: white;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
.black {
background-color: black;
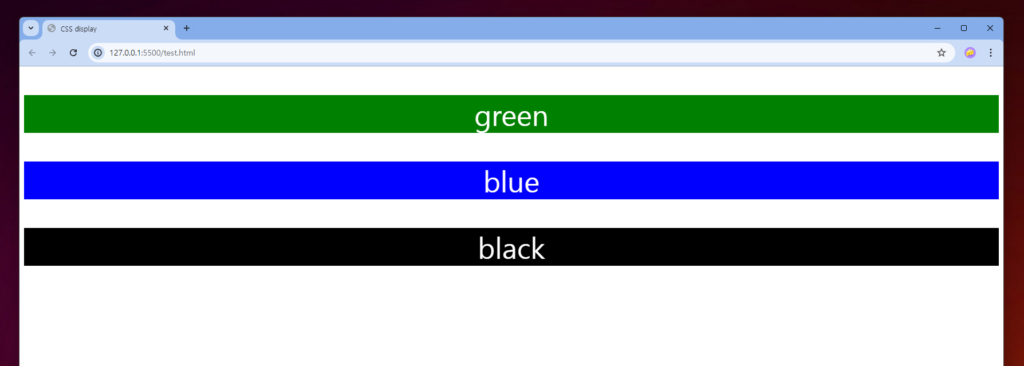
}결과

HTML의 원소들은 CSS로 높이(height)와 너비(width)를 따로 설정해주지 않으면 기본적으로 content높이 만큼의 높이와 화면너비 만큼의 너비를 가지며 다음 원소는 이전 원소 아래에 위치하게 된다. 이러한 특징은 display라는 속성을 이용하면 변경할 수 있는데, 위와 같이 아무 선언이 없다면 default값인 “block”으로 지정되게 된다.
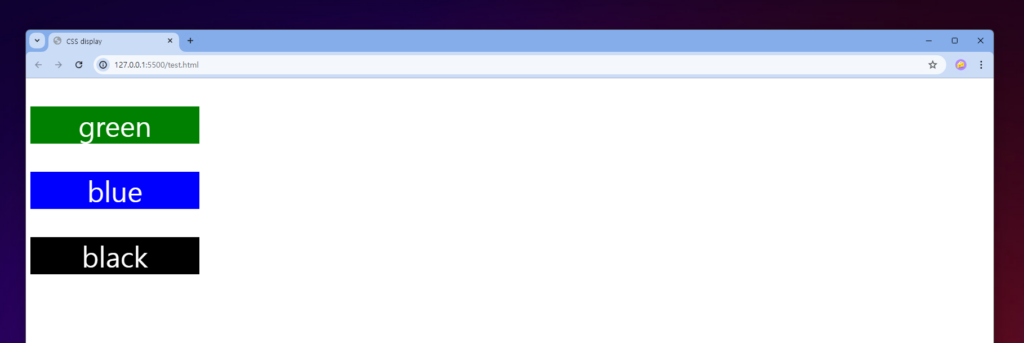
너비를 지정해준 경우
너비를 아래와 같이 지정해 줘도 다음 원소는 이전 원소 아래에 위치하게 된다.
p {
font-size: 50px;
text-align: center;
color: white;
width: 300px; // add
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
.black {
background-color: black;
}
inline
코드
// HTML
<body>
<p class="green">green</p>
<p class="blue">blue</p>
<p class="black">black</p>
</body>// CSS
p {
font-size: 50px;
text-align: center;
color: white;
}
.green {
display: inline; // inline
background-color: green;
}
.blue {
display: inline; // inline
background-color: blue;
}
.black {
width: 300px; // 너비 변경이 반영 안됨!!
height: 300px; // 높이 변경이 반영 안됨!!
display: inline; // inline
background-color: black;
}결과

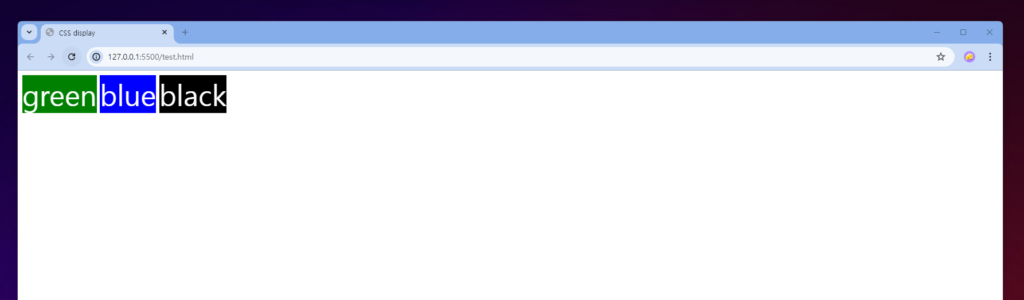
display를 inline으로 설정해주면 해당 HTML 원소들의 높이와 너비는 content크기와 똑같이 되며 다음 원소는 이전 원소의 오른쪽에 위치하게 된다. 또한 width와 height를 강제로 변경해주어도 변하지 않는다.
content 너비가 클 경우

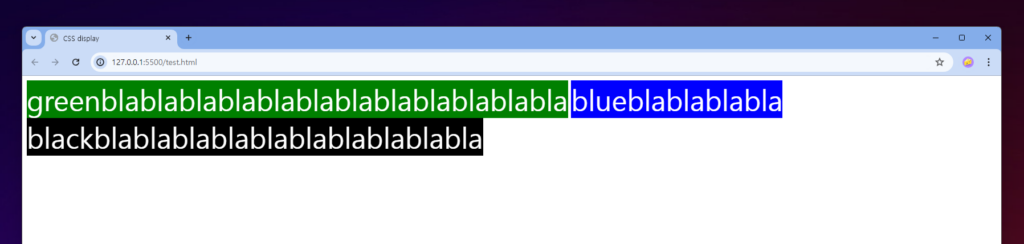
위와 같이 컨텐츠 너비가 화면 너비보다 크면 다음 원소는 자동으로 아래로 내려간다.
inline-block
코드
// HTML
<body>
<p class="green">green</p>
<p class="blue">blue</p>
<p class="black">black</p>
</body>// CSS
p {
font-size: 50px;
text-align: center;
color: white;
}
.green {
display: inline;
background-color: green;
}
.blue {
display: inline;
background-color: blue;
}
.black {
width: 1200px; // 높이나 너비 설정 가능하다
display: inline-block; // inline-block
background-color: black;
}결과

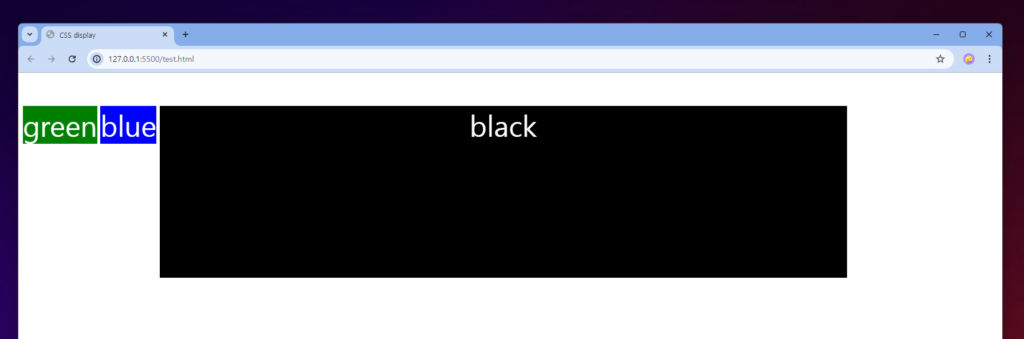
inline-block은 inline과 block 두 속성의 특징을 모두 지니고 있다. inline에서는 원소의 배치 속성을, block에서는 원소의 크기설정 속성을 지니고 있어 inline과 같이 이전 원소 오른쪽에 다음 원소가 배치되지만 block과 같이 원소의 높이나 너비를 설정할 수 있다.
content 너비가 클 경우

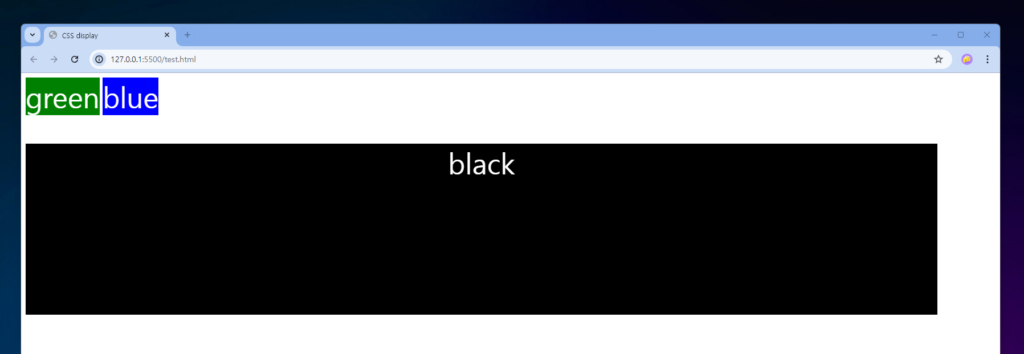
inline 속성과 같이 컨텐츠 너비가 화면 너비보다 크면 다음 원소는 자동으로 아래로 내려간다.
none
코드
<body>
<p class="green">green</p>
<p class="blue">blue</p>
<p class="black">black</p>
</body>p {
font-size: 50px;
text-align: center;
color: white;
width: 300px;
height: 300px;
}
.green {
display: inline;
background-color: green;
}
.blue {
display: none; // non
background-color: blue;
}
.black {
display: inline;
background-color: black;
}결과

display를 none으로 설정하면 해당 원소는 화면에 나타나지 않을 뿐만 아니라 높이와 너비도 없어 그냥 없는 원소처럼 취급된다.